UI
This section describes how to create UI in a World.
Default UI
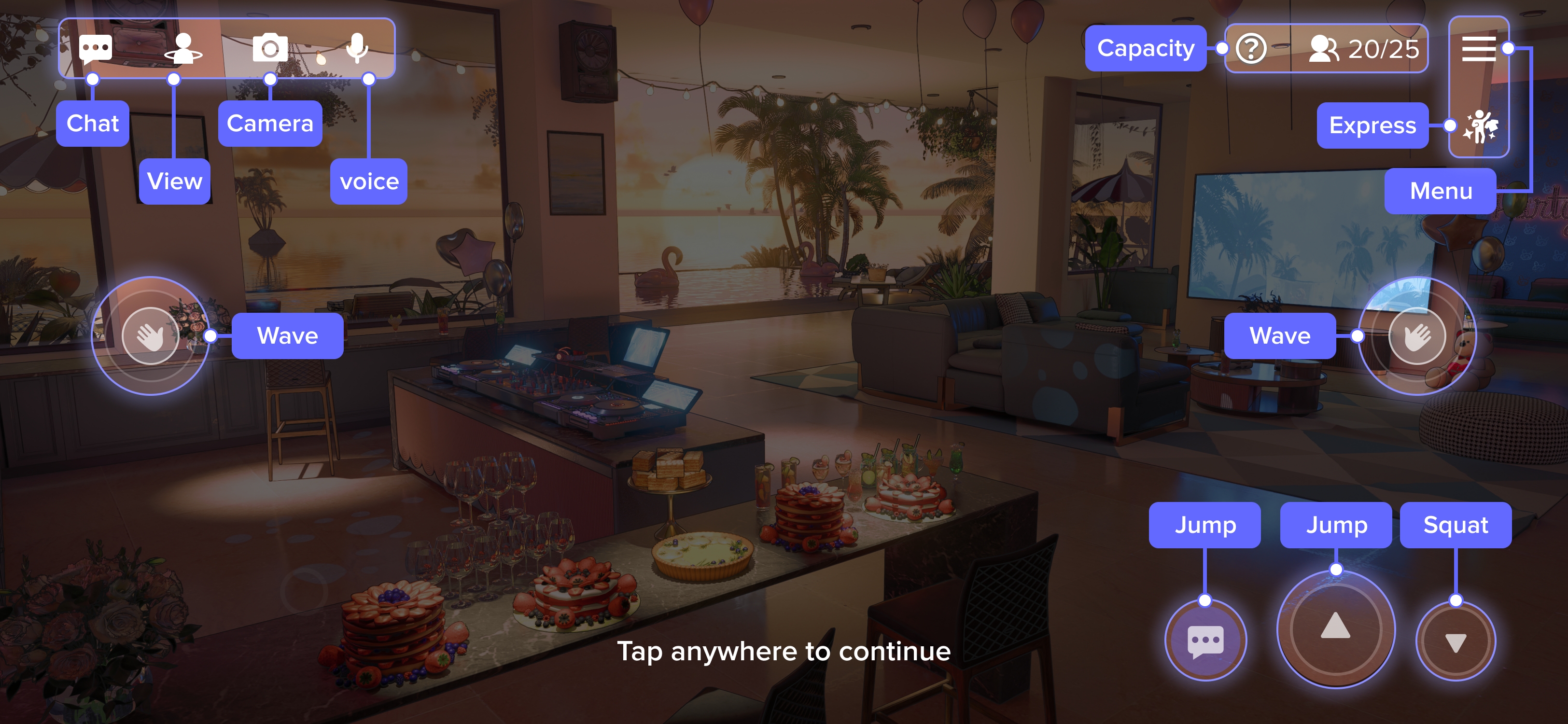
ParaSpace offers basic UI capabilities for World creation. If you do nothing, you will see the UI shown below after you enter a World:

In terms of the current SDK version (The plan is to release more easier-to-use custom UI creation tools in the future.):
-
Common components already incorporates a complete interaction design. For example, when a player gets close to a seat, a Sit button will be shown on the screen. Then, when the player sits down, the Jump button will change to a Stand Up button. Also, basic interactive components and the PickUp component allow you to quickly configure UI on the [Inspector] panel, meeting various interaction demands. To learn about how to use components, see: ParaInteractiveObject, ParaPickup, and ParaSeat.
You can also read the Lua scripts of the above components to learn how to customize UI using scripts. -
In addition, you can also customize UI other than those in the top menu bar by using scripts. You can perform the customization after you obtain the corresponding UI control through the ParaUIService API. If you are a novice creator, we don't recommend customizing the default UI in ways that are overly complex.
Non-customizable UI in the top menu bar includes: Chat, Point of View Switch, Hidden UI, Voice Chat, Menu, and Expressions. -
When a player interacts with the default UI, you can respond to that player's operation by using the event function related to the ParaScript UI.
| ParaScript.OnUIPointerDown | Triggered when a UI control is pressed |
| ParaScript.OnUIPointerUp | Triggered when a UI control is pressed and released |
| ParaScript.OnUIPointerClick | Triggered when a UI control is clicked |
| ParaScript.OnUILongPress | Triggered when a UI control is pressed and held |
| ParaScript.OnUIDrag | Triggered when a UI control is dragged |
Custom UI
ParaSpace is a Unity-based SDK, so you can customize any UI using UGUI.
Since ParaSpace is a mobile app, the UI that you customize needs to adapt to as many phone models and resolutions as possible.
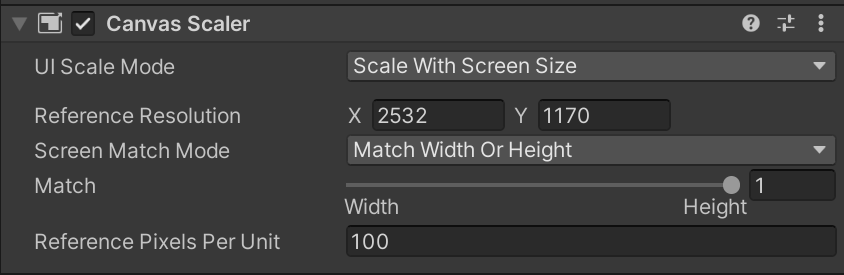
Unity achieves various screen adaptation effects using Canvas Scaler. In a ParaSpace World, we recommend using the following settings (to ensure adaptation to the default UI):

Various UI types are available in a World and they are different from the official UI layers. The following table describes major UI types:
| UI Layer | Sort Order or Range |
|---|---|
| Main UI (including main UI of a camera) | 0 |
| UGC UI (it will be hidden when entering the camera mode) | 1 |
| UI in a World | 1-999 |
| Sidebar UI in a camera | 1000 |
| UI displayed in a camera after shooting ends | 1100 |
| Dialog box UI (for example, a dialog box displayed after exiting a camera) | 1200 |
| LoadingUI | 2000 |
| Reconnection UI | 2100 |
| Native UI (including native dialog boxes) | Unlimited |
- As a creator, UGC UI and UI in a World can meet your demands. When creating a UI layer, adjusting its sort order to the recommended value will bring you best visual experience in the World.
- Hope you can learn from the tutorials above and create a World with great visual effects!
Keep UI Images Clear
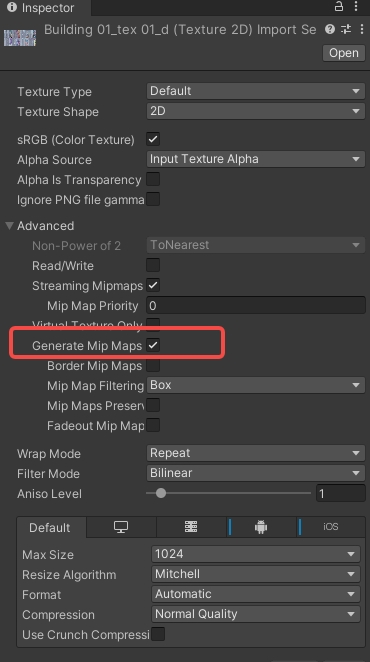
In order to make the world run more smoothly, during the cloud processing, textures in your world that exceed 1024 x 1024 in size will be compressed. However, UI images usually need to be displayed clearly. Therefore, if you find that an image that should be displayed clearly has been compressed, please find this texture in the Unity project and uncheck "Generate Mip Maps" in the Inspector panel. This will prevent the texture from being compressed.

Updated 8 months ago