How to configure the BGM-changing feature for your World?
In this article, we are going to teach you how to add the BGM-changing feature for your World!
We will take the ParaMusicPlayer prefab in the SDK as an example to facilitate your learning and understanding of this topic.
Step 1: Check the ParaMusicPlayer Component
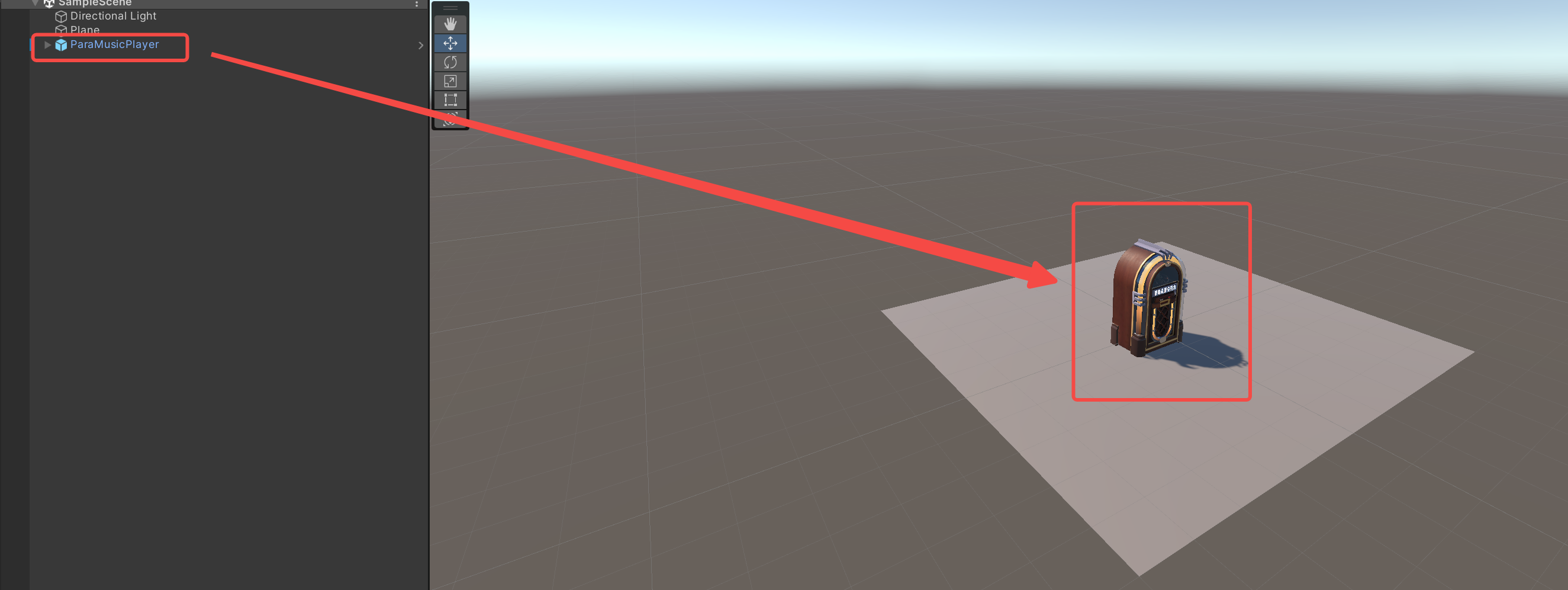
- Enter "ParaMusicPlayer" in the search box of the Project panel to search for the ParaMusicPlayer prefab. Then drag the prefab into a scene.
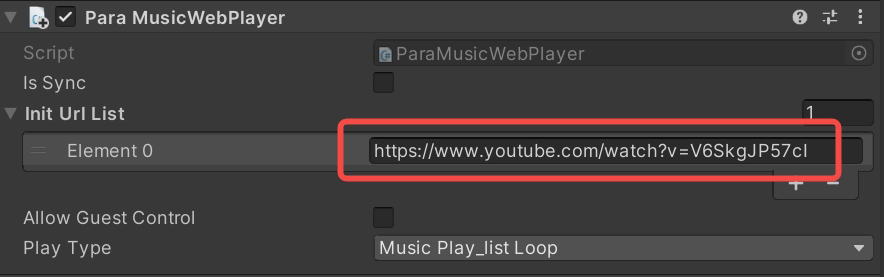
- You can set a YouTube URL for the ParaMusicPlayer prefab. The URL will automatically play when a player enters the World.

Search result

Effect after dragging the prefab into a scene

Enter a URL for the prefab
Step 2: Control the Display of the 2D Panel
- Create a new script based on what you have learned in the last course and name it "openList".
- Define a variable to represent the ParaMusicPlayer prefab so that the prefab can be called from the openList script.
---@var paraMusicListObject :UnityEngine.GameObject
---@end- Create the showMusicList method and use the "SetActive" API so that the 2D music panel can be displayed when this method is called.
function ShowMusicList()
paraMusicListObject.gameObject:SetActive(true);
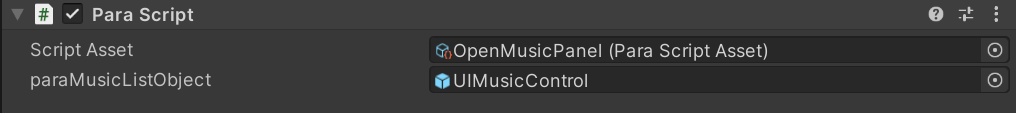
end- Mount the openList script onto the jukebox, and associate the script with the ParaMusicPlayer prefab.
- Drag the mounted UIMusicControl component into paraMusicListObject to complete the association.

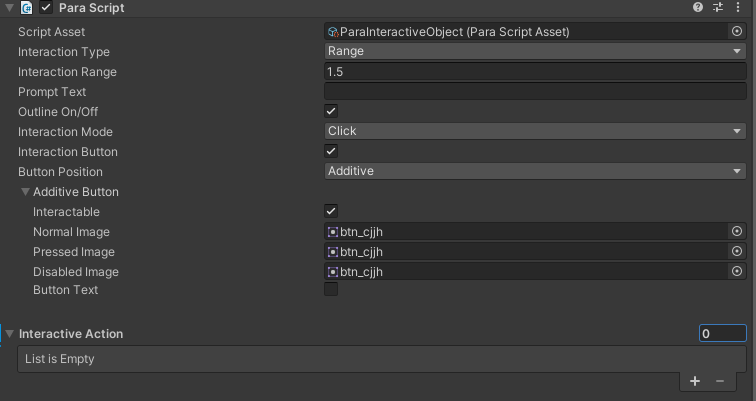
Step 3: Set Up a Basic Interaction Component
- To be able to play the "next" song when interacting with the jukebox, associate the InteractiveObject component with the openList script.
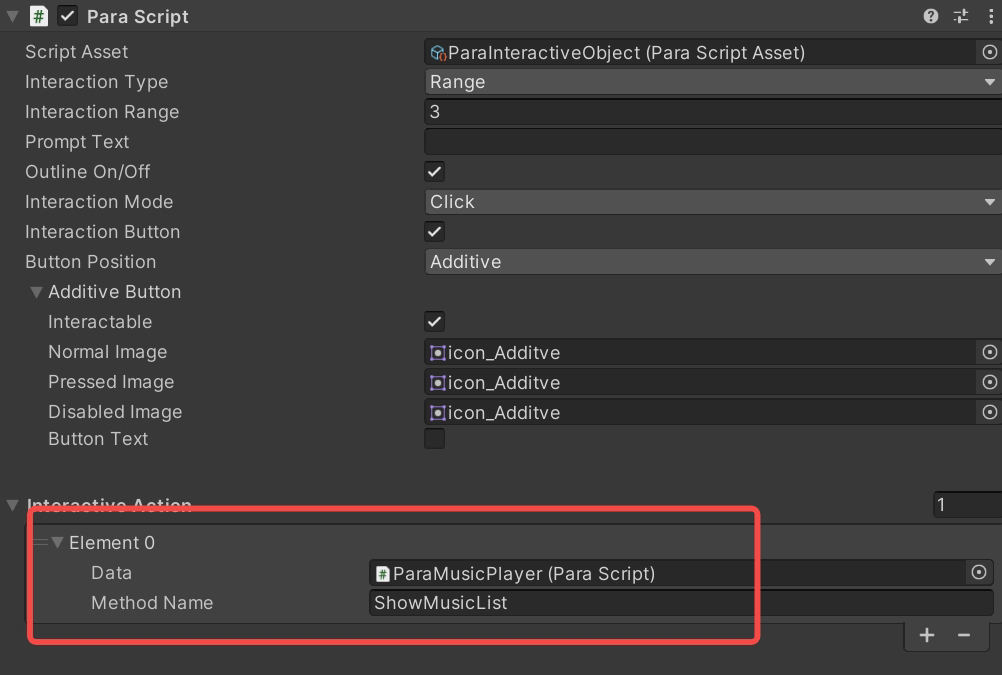
- Find InteractiveAction under the InteractiveObject component and click "+".

- Drag the openList script into the Data field to associate the InteractiveObject component with the openList script.
- In the Method Name field, enter the method you created in the openList script. Then you can call this method when interacting with the jukebox!

Congratulations! You have learnt how to use the network music player component and open the 2D panel, and more importantly, how to associate a component with a script. Go to your World and try it out now!
Updated 8 months ago
