Para Image Player

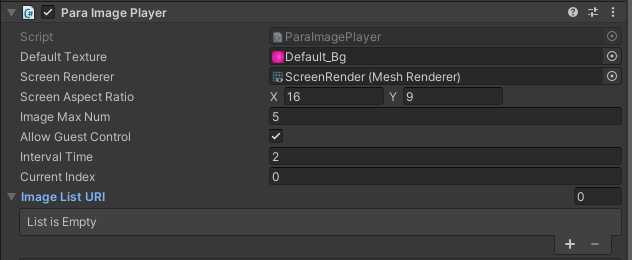
ParaImagePlayer Component Properties
ParaImagePlayer (image player): With its image player features, ParaImagePlayer allows you to view and display your image galleries and create fancy slides as you like.
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| DefaultTexture | Texture | null | The default image displayed by the image player when no image is uploaded |
| Screen Renderer | Mesh | / | The render target, which is the image player's image rendered on the model |
| Screen Aspect Ratio | Vector2 | 16:9 | The aspect ratio of the render target |
| Image Max Num | int | 5 | The upper limit on the number of uploaded images |
| Allow Guest Control | bool | true | Whether to allow non-Master players to use ParaImagePlayer |
| Interval Time | float | 2 | The interval at which the images will be cyclically played |
| Current Index | int | 0 | The index of the currently playing image |
| Image List URL | List<string> | null | The URL of the image to be played |
How to Quickly Enable ParaImagePlayer


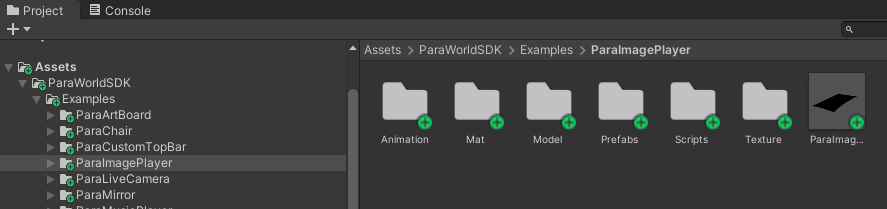
For your convenience, we offer you examples to enable ParaImagePlayer. Go to ParaWorldSDK > Examples, and then find the prefab ParaImagePlayer and place it in your scene. After adjusting the component properties to your demands, you can try out ParaImagePlayer's features.
Thanks to the component integration feature of Para Screen Controller, you can also use ParaImagePlayer together with other components. Go unleash your creativity.
Updated 8 months ago
