Custom Module Scripts
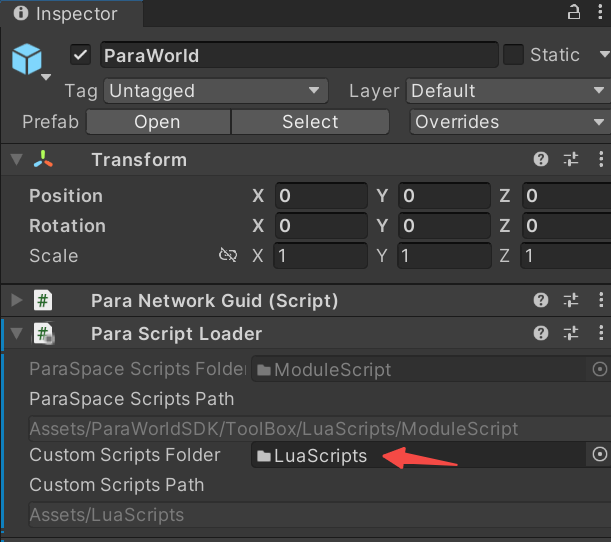
The folder to which the Custom Scripts Folder field of the Para Script Loader component points is the Lua directory that can be customized by creators.
The following describes how to create and use a custom Lua directory:
- Right-click to create an empty directory in the Unity 3D Project view.
- Create a Lua file named
index.luain the directory. - Drag the created directory into the Custom Scripts Folder field on the Inspector panel of ParaScriptLoader.

When a scene is loaded completely, the index.lua file in the official Module Script directory will be executed first, followed by the index.lua file in the custom directory. Organize your Lua files in the custom script directory and use the index.lua file to load and execute them.
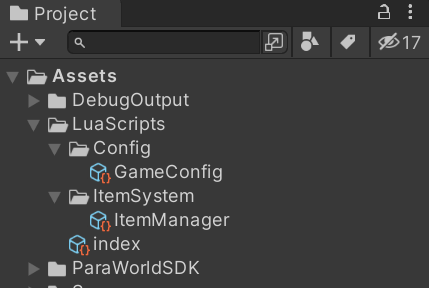
Use the require function to import the files saved in the Module Scripts directory. Assume the directory structure is as shown in the following figure.

-- Custom Scripts Folder index.lua
local Config = require("Config/GameConfig.lua");
require("ItemSystem/ItemManager.lua");
print("use config ",Config);In addition to using the require function in the index.lua file to import necessary Lua files, you can also use relative paths to load them. Taking the following code as an example, the ItemManager file uses the configuration data defined in the GameConfig file under the Config folder.
-- Custom Scripts Folder ItemSystem/ItemManager.lua
-- Use relative path to import config file
local Config = require("../Config/GameConfig.lua");
_G.ItemManager={}
function ItemManager:GetItem(id)
end
return ItemManager;
Updated 8 months ago