Para Live Camera

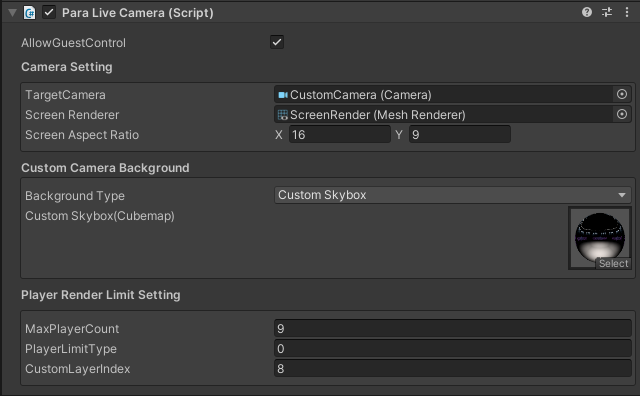
ParaLiveCamera Component Properties
ParaLiveCamera (live camera): With its live streaming features, ParaLiveCamera allows you to watch the players' performance in the World in real time with an engaging interaction experience.
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| Allow Guest Control | bool | true | Whether to allow non-Master players to use ParaLiveCamera |
| Target Camera | Camera | / | The camera used for live streaming |
| Screen Renderer | Mesh | / | The render target, which is the live streaming footage rendered on the model |
| Screen Aspect Ratio | Vector2 | 16:9 | The aspect ratio of the render target |
| Background Type | Texture | / | The custom background used for the live streaming screen. You can select different background types from the drop-down list. Static Texture: Use a static image as the background for the live streaming screen. Custom Skybox: Use a cubemap skybox as the background for the live streaming screen. |
| Max Player Count | int | 9 | The maximum number of renderable characters |
| Player Limit Type | int | 0 | The type of the rule for renderable characters. 0: The first 9 players entering the room can be rendered by default; 1: The allowlist of renderable characters can be customized. |
| Custom Layer Index | int | 8 | The layer at which characters can be rendered to the screen. Please ensure that the layer is not relied on by other features. (Optimal available layers: 16-31) |
How to Quickly Enable ParaLiveCamera


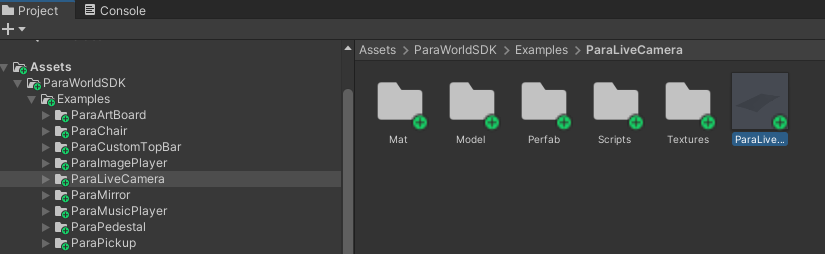
For your convenience, we offer you examples to enable ParaLiveCamera. Go to ParaWorldSDK > Examples, and then find the prefab ParaLiveCamera and place it in your scene. After adjusting the component properties to your demands, you can try out ParaLiveCamera's features.
Thanks to the component integration feature of Para Screen Controller, you can also use ParaLiveCamera together with other components. Go unleash your creativity.
Updated 9 months ago